今回はUI作成 その2です。
前回でUIを作成する環境が整いました。
今回はUIを作っていきます。
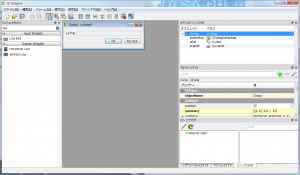
1.QtDesignerを起動、UIを作成します。
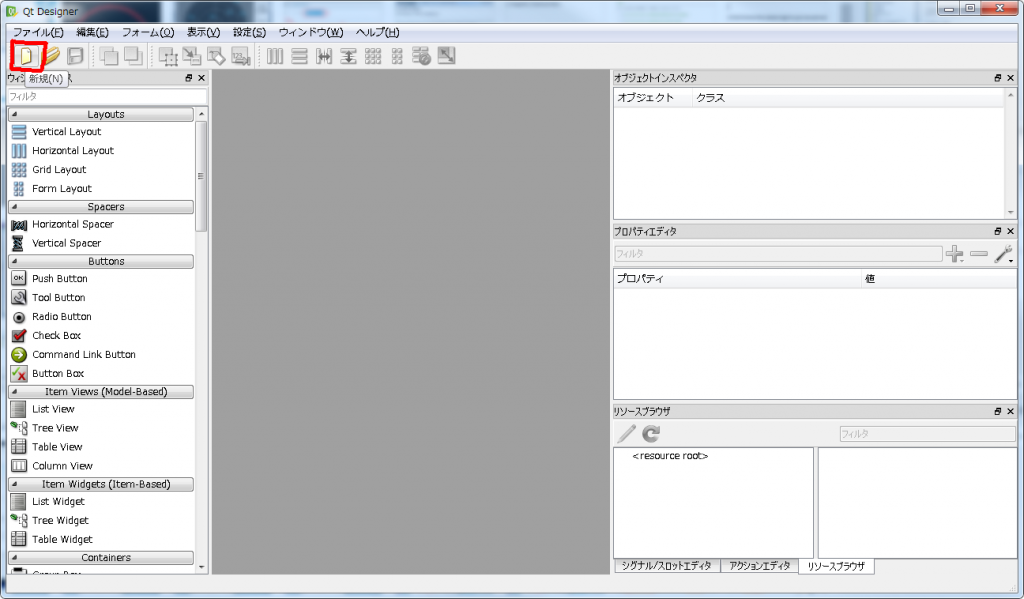
さっそく、起動します。
新規でUIを作成していきます。
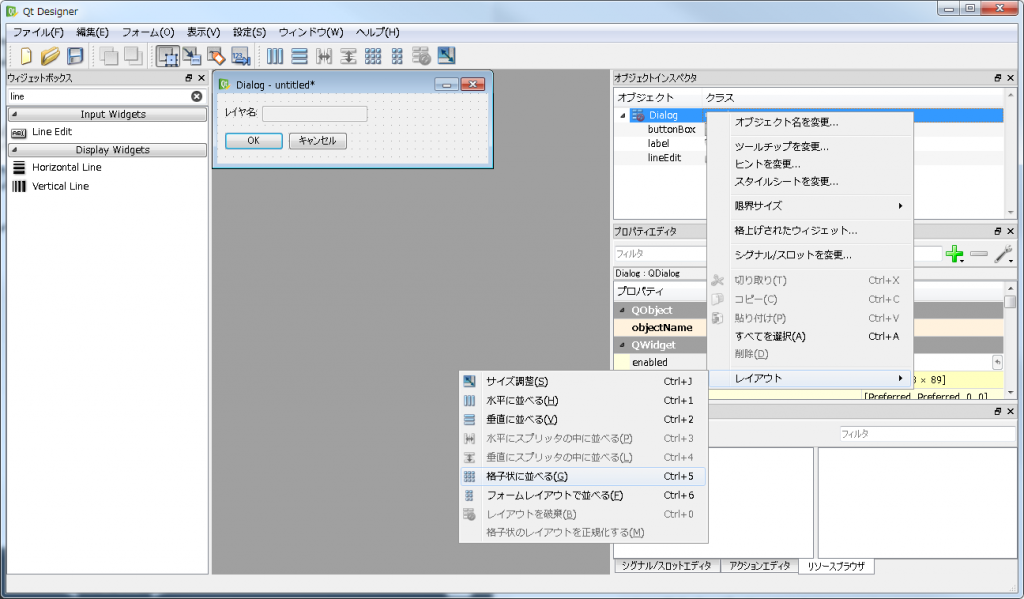
左にあるウィジェットボックスから「LineEdit」、「Label」を中央に表示されているダイアログにドラッグアンドドロップします。
レイアウトを手動で調整することもできますが、Qtのほうである程度処理してもらうために、レイアウトを指定します。
右にあるオブジェクトインスペクタにある「QDialog」で右クリック、レイアウト->格子状に並べるをクリックします。
form.uiとして保存します。
次にそれをPythonで使えるように、.uiから.pyに変換します。
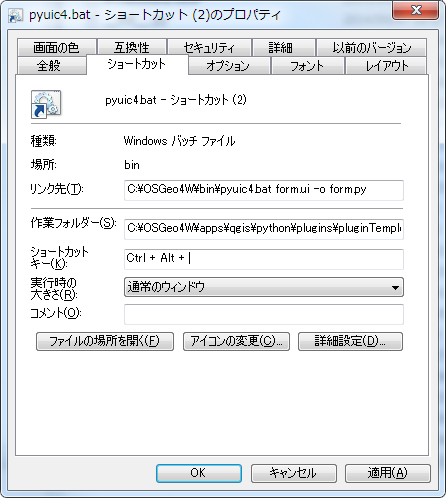
変換するには、”C:\Python27\Lib\site-packages\PyQt4\pyuic4.bat”を使います。
コマンドラインでディレクトリに移動するか絶対パスで”pyuic4″を指定して
form.pyに変換します。
pyuic4.bat form.ui -o form.py pyuic4.bat 入力ファイル名 -o 出力ファイル名
UIをpyに変換できたので、プラグインと連携させていきます。
form.pyの子クラスを作ります。
form_control.py
#-*- coding:utf-8 -*-
from form import Ui_Dialog
class Form(QDialog, Ui_Dialog):
def __init__(self, parent):
QDialog.__init__(self, parent)
self.setupUi(self)
オブジェクトを生成します。
plugin.pyのrunを書き換えて終了です。
def run(self):
from ui_con import Form # 子クラスのインポート
self.fom = Form(self.iface.mainWindow()) # UIオブジェクトを作成
self.fom.show() # UIを表示
今回はここまでです。
次は機能を追加していきます。